


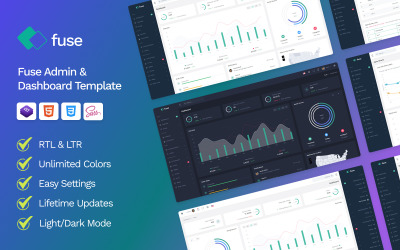
Fuse - Modelo de administração e painel por Bulltheme

Arise - Painel de administração do Bootstrap 5 por BootstrapGallery

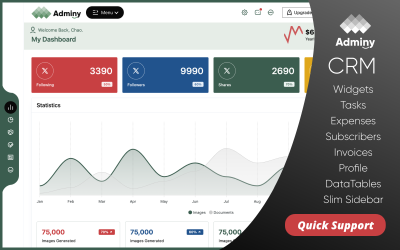
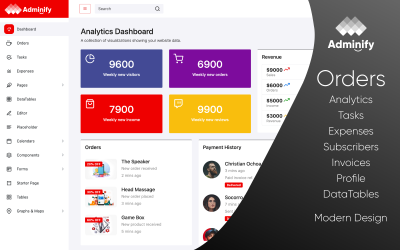
Painel de administração do Adminy Bootstrap por BootstrapGallery

Mylo | Painel de administração angular multifuncional por Slidesigmathemes

Bloom - Painel de administração do Bootstrap por BootstrapGallery


Zapped - Modelo de painel de gerenciamento de projetos por Hencework


Administrar o modelo de administração do Bootstrap por BootstrapGallery

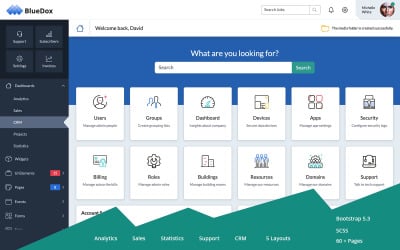
Bluedox - Painel de administração Premium Bootstrap 5 por BootstrapGallery

Painel de administração principal do Bootstrap 5 por BootstrapGallery

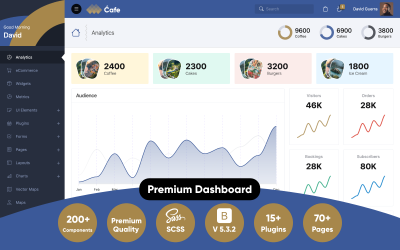
Modelo de administração do Latte Bootstrap por BootstrapGallery

Cannadash | Cannabis & Weed Vendor CRM Dashboard Management System HTML5 Admin Template por Slidesigmathemes

AdminLite - Modelo de administração Bootstrap 5 por BootstrapGallery

Descubra - Modelo de administração escuro do Bootstrap 5 por BootstrapGallery

Sete - Modelo de administração Bootstrap por BootstrapGallery


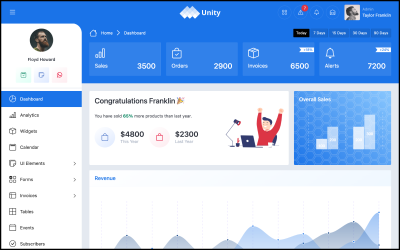
Unity - Painel de administração do Bootstrap por BootstrapGallery
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
UBOLD - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

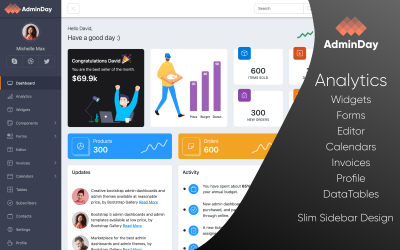
AdminDay - Modelo de administração de bootstrap por BootstrapGallery

Admira - Modelo HTML de administração do Bootstrap por CODEBLOWING

Admini - Modelo de administração do Bootstrap 5 por BootstrapGallery

Limitar menos - modelo de painel de administração do Bootstrap 5 por BootstrapGallery

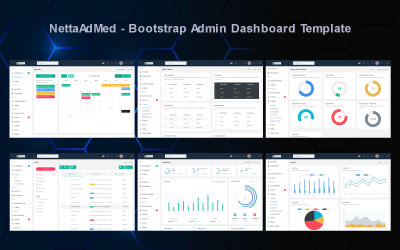
NettaAdSoka - Modelo de administração de tema Bootstrap - HTML5 por NettaThemes

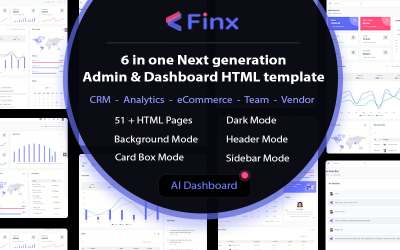
Finx - Modelo HTML de administração e painel por Ashish

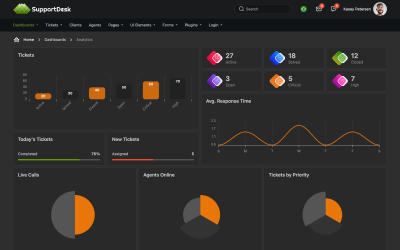
Central de suporte - modelo de administração Bootstrap 5 por BootstrapGallery


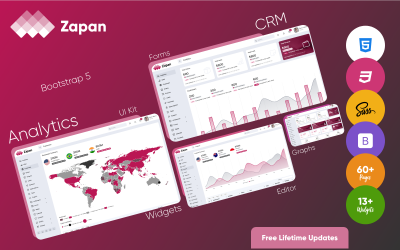
Zapan - Painel de administração Premium Bootstrap por BootstrapGallery

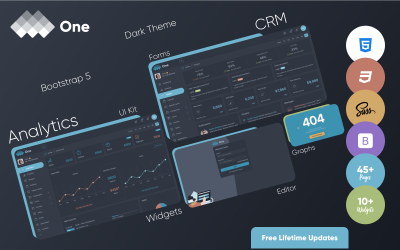
Um - Modelo de administração Bootstrap 5 por BootstrapGallery

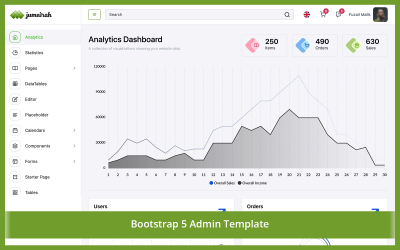
Jumeirah - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

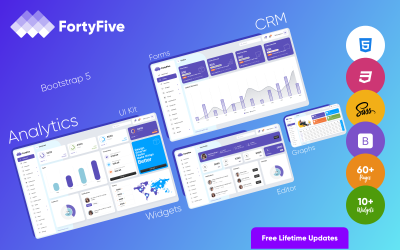
Quarenta e cinco - modelo de administração Bootstrap 5 por BootstrapGallery




Melhores modelos de painel jQuery
Um bom painel de administração deve facilitar para os usuários cuidar de um projeto de site. Também deve ter uma aparência profissional e a funcionalidade necessária para que tudo funcione. Este é o momento de realmente fazer isso. A partir de hoje, você poderá criar seu site ou aplicativo da Web com o back-end mais fácil e pronto para uso. O Templateog体育首页 cobre isso com sua coleção mais recente de modelos premium de painel jQuery. Com eles, você pode criar de forma rápida e fácil um painel de administração baseado em JS para gerenciar seus projetos ativos. Todos os temas são projetados com uma biblioteca JavaScript bem estabelecida e rica em recursos. Eles fornecem os estilos mais recentes, funcionalidade avançada e belos designs de UI/UX que farão seu projeto parecer mais profissional.
Benefícios de um modelo de painel de administração com suporte jQuery
O que é jQuery? Seu principal objetivo é tornar mais fácil para os desenvolvedores usar JavaScript em back-ends para melhorar sua aparência. Essa biblioteca é útil porque agiliza uma variedade de tarefas, incluindo manipulação de DOM. Foi estabelecido por 15 anos e alimenta mais de 18 milhões de sites.
Quando se trata de um modelo, ele inclui algum tipo de plug-in construído sobre a biblioteca jQuery. Com esses plug-ins, você pode adicionar animações e outros efeitos para torná-lo mais interessante. Portanto, a maior vantagem desses temas é que eles podem ajudar a tornar seu painel mais amigável, atraente e fácil de navegar. Eles também ajudam você a economizar tempo, fornecendo um layout pronto que já está otimizado para navegação na web.
Outros benefícios dos modelos de painel jQuery incluem:
- Mude facilmente o design sem escrever código.
- Fácil de atualizar.
- Construído com HTML5 e CSS3.
- Compatível com Bootstrap.
- Compatível com dispositivos móveis.
Também crucial é a assistência técnica gratuita que você recebe nos primeiros seis meses após a compra de qualquer tema premium.
Quem se beneficiará dos temas de painel com tecnologia jQuery?
Esses modelos são ideais tanto para grandes empresas quanto para pequenos negócios que precisam construir painéis de controle modernos e de fácil entendimento para diversas finalidades. Independentemente da finalidade, os temas ajudam a obter uma interface de back-end rápida e profissional. Os desenvolvedores preferem que eles criem HRM dinâmico, CRM, ERP, SaaS e diferentes tipos de painéis de controle. Aqui estão alguns nichos onde esses modelos podem ser úteis:
- medicamento;
- tecnologia;
- fintech;
- lei;
- consultando;
- Educação;
- entretenimento;
- comida;
- sociedade;
- e muitos mais.
Como os nichos são tão diversos, muitos temas são multifuncionais, incluindo Rocker , og体育首页Admin e dezenas de outros. Vale a pena mencionar alguns dos modelos mais específicos de nicho, como Medboard (médico), Gcon (cripto), Pokyo (mensageiro) etc.
O que você pode fazer com modelos de administração jQuery
Esses temas são uma maneira simples de criar interfaces de estilo administrativo, incluindo a criação de uma interface personalizada ou a melhoria da usabilidade de uma existente. Além disso, eles possuem uma ampla gama de recursos, como design responsivo, elementos de interface do usuário, formulários, gráficos, calendários, efeitos CSS3, plug-ins etc. Esses recursos permitem que você crie um console de alta qualidade para:
- monitorar o status de atendimento dos pedidos;
- acompanhe as tendências de vendas para saber mais sobre o que impulsiona seus clientes;
- monitorar dados como páginas de mídia social;
- converse com outros usuários, webmasters e moderadores;
- defina o que precisa ser feito e divida entre as pessoas que auxiliam na manutenção do site.
Como usar temas de administração baseados em jQuery
- Você deve experimentar a demonstração ao vivo antes de baixar um tema. Isso ajudará você a garantir que seu painel ao vivo funcione exatamente como você espera.
- O próximo passo é encontrar a opção certa para suas necessidades. Para isso, verifique a barra lateral esquerda e escolha critérios como tópico, cor, estrutura (Angular, React.js, Node.js), script de galeria, estilo e formulário da web.
- Depois de escolher um, você precisará baixá-lo, configurá-lo e personalizá-lo de acordo com suas necessidades. Isso inclui adicionar todos os widgets, plug-ins e outros arquivos relacionados necessários para que seu painel esteja completo e funcional.
- Depois de fazer isso, você poderá usá-lo no console administrativo ao vivo e ver seu progresso.
Para concluir
Os painéis são populares na Internet, pois são algo de que todos precisam. Encontre um que funcione para você e ajuste-o com perfeição. Há muita flexibilidade e economia de tempo ao usar modelos. Além disso, lembre-se de que às vezes menos é mais - você não deve incluir recursos desnecessários, pois isso apenas atrapalhará o site.
Firebug Console: verificando a versão do jQuery
Perguntas e respostas sobre modelos de painel jQuery
Como funcionam os modelos de painel jQuery?
Eles simplificam a construção de painéis de controle interativos e evitam que você faça tudo do zero. Ele possui widgets pré-construídos e vem com uma extensa coleção de plugins para estender sua funcionalidade às suas necessidades específicas.
Posso vender meus próprios modelos de painel jQuery?
A resposta é sim. Sinta-se à vontade para vender seus designs da Web personalizados no Templateog体育首页 se você for um desenvolvedor experiente com as habilidades necessárias para criá-los. Para começar a vender seus produtos, vá até o topo e clique em "Começar a vender".
Por que precisamos de painéis?
Você aprenderá muito sobre a usabilidade e escalabilidade do seu projeto usando um painel que rastreia suas métricas mais informativas. Essa é uma maneira prática de descobrir a importância de determinadas métricas e como as alterações podem afetar seu projeto.
Qual é a diferença entre jQuery e Bootstrap?
jQuery é uma biblioteca JavaScript usada para manipulação de DOM, manipulação de eventos e solicitações AJAX. O objetivo da estrutura Bootstrap é facilitar a criação de projetos compatíveis com dispositivos móveis. Embora o jQuery não tenha os mesmos recursos do Bootstrap, ele pode ser usado em conjunto com o Bootstrap para fornecer funcionalidade adicional.
