JS动画. 如何添加“别针”按钮
2016年3月24日
本教程将向您展示如何添加 Pin it button in 响应式网站模板.
JS动画. 如何添加“别针”按钮如果你想自己做一个按钮,首先决定你想要添加哪种Pin It按钮. 有3种类型可供选择:
Image hover:当有人将鼠标悬停在页面上的任何图像上时,Pin It按钮就会出现;
任何图像:如果有人点击这个按钮,他们可以在网站上固定任何图像. 这很容易做;
一个图像:这是一个Pin It按钮,用于页面上的单个图像/元素, 并且需要更多的技术编码.
让我们学习如何构建最后一种类型 一个图像:
去 小部件生成器.
Select 一个图像 in the 按钮类型 section.
自定义按钮的大小、形状或图像.
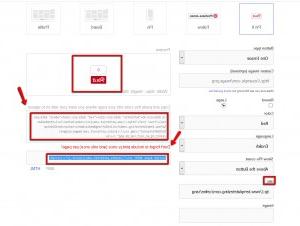
添加有你想要创建Pin It按钮的元素的网页的URL(这可以是你的主页或你网站上的任何其他页面). 你也可以为你的元素/图像写一个描述:

将鼠标悬停在示例图像上预览按钮. 你也可以点击Pin It按钮看看它是如何工作的.
按钮满意后,复制控件下的代码 复制代码 节并粘贴到必要的文件中(在本例中为 index.html 文件)在页面所需元素的旁边;


最后一步是包含 pinit.js 每页一次(且仅一次). 将代码粘贴到结束语句的上方 /body 每个页面的标签,您希望按钮显示在您的网站上:

保存更改并访问 website.
请随时查看下面的详细视频教程:
JS动画. 如何添加“别针”按钮













