CherryFramework 4. 如何使用锚链接
January 27, 2016
本教程将展示如何使用锚链接 CherryFramework4 templates.
CherryFramework 4. 如何使用锚链接在创建锚之前,需要切换到Text Editor. 要做到这一点,请选择 tab 标记为"文本"或"HTML,就在编辑区右侧的正上方.
为了创建锚链接,您应该执行以下步骤:
-
Log into your Dashboard, navigate to Pages- All Pages 并打开必须使用锚链接更改的页面.
-
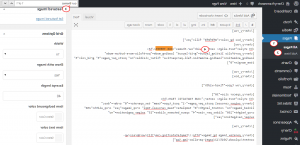
搜索要指定为链接的块的标题. 检查是否有空位 id attribute. 如果没有id,创建id. 锚是这样写的:
I am the anchor.
上面的文本说id= " unique-identifier "作为你的锚的标签.
注意:请确保id中没有空格,因为这可能会在较旧的浏览器中引起问题. 此外,请确保为创建的每个锚使用唯一ID.
-
类中找到或添加id属性后 header 你的街区元素, 复制id属性 or write it down:

-
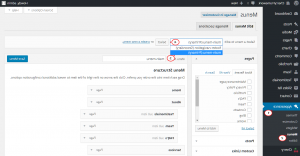
Navigate to Appearance -> Menus 从下拉菜单中选择 Header Menu, click on Select item:

-
在左侧,您将看到三个选项来插入菜单项:页面,自定义链接和类别. 从这个列表中选择 Custom Links option.
-
为了添加链接到您的锚,选择一些文本,然后使用 Insert/Edit link button. 在URL字段中,输入#符号,后跟控件的名称 anchor ID.
注意:如果块位于同一页面上,你不需要指定页面URL,只需要#id:

-
填写完URL和链接文本字段后,单击 Add to Menu and Save Menu button. 控件上的菜单中插入链接项 website.
第二个要添加的变体 anchor link 进入页面将被使用 HTML tags.
为了创建锚链接,您应该执行以下步骤:
-
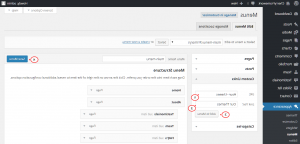
打开包含锚链接和的页面 specify ID 对于前面示例中的某些块或部分:

-
第二步是使用 HTML link tag. 我们必须覆盖一些标题或特定部分的内容 HTML 结构,以便跳转到某个页面位置. 当链接到页面上的锚点时,你需要在锚点前面加一个#.
For example: Title
您可以在同一页面中创建多个锚. Press Update 按钮并刷新页面. 您将看到,在单击标题内容后跳转到特定部分或单击页面.
请随时查看下面的详细视频教程:
CherryFramework 4. 如何使用锚链接













