CherryFramework 4. 如何将MailChimp表单嵌入到页面/帖子上所需的位置
2015年9月17日
在本教程中,您将学习如何嵌入 MailChimp 表格到页面上所需的位置/张贴在 Cherry Framework 4基于模板.
CherryFramework 4. 如何将MailChimp表单嵌入到页面/帖子上所需的位置
有3种方法可以插入 MailChimp 形成页面/帖子:
注意:你应该这么做 MailChimp plugin 在您的管理面板中设置,以便访问其设置和表单.
使用MailChimp表单短代码
-
在你的WordPress管理面板中导航到 MailChimp for WP -> Forms menu. 在这里,您可以编辑表单样式,添加新字段和选择订阅者列表:
-
配置表单后,复制
shortcode 并将其粘贴在帖子或页面可视内容的所需位置 editor. -
不要忘记保存更改. 然后,您可以预览页面/帖子上的更改.
使用MailChimp表单小部件
-
在你的WordPress管理面板中导航到 Appearance -> Widgets menu.
-
Drag & Drop MailChimp Sign-Up Form widget from the Available Widgets 节到所需的小部件区域:
-
Change the widget 标题(如果需要的话),并保存更改. 然后打开使用所选内容的页面/帖子 widget 区域预览更改.
使用MailChimp帐户中的MailChimp表单代码
-
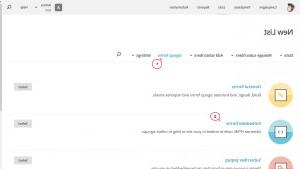
Log into your MailChimp account, open Lists 菜单及选择所需的订户名单:
-
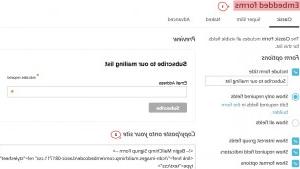
Then click the Signup forms tab and select Embedded forms from the list:
在这里,您可以编辑表单样式,添加新字段和修改其他表单设置.
-
配置表单后,突出显示控件中的所有代码 复制/粘贴到您的网站 字段,并使用首选方法将其复制到剪贴板. 将嵌入的表单代码粘贴到帖子或页面文本内容的所需位置 editor:
注意:请确保切换到 Text editor 在一个页面/帖子设置之前粘贴 MailChimp 表单代码,否则表单将无法显示和正常工作:
-
不要忘记保存更改. 然后,您可以预览页面/帖子上的更改.
更多关于 MailChimp 配置,您可以在 以下链接.
本教程到此结束. 现在您知道如何嵌入 MailChimp 表格到页面上所需的位置/张贴在 Cherry Framework 4基于模板. 请随时查看下面的详细视频教程:














.jpg)