CherryFramework 3. 如何添加自定义类的短代码和分配自定义CSS规则给他们
2016年4月30日
本教程将展示如何将自定义类添加到短代码中,并为它们分配自定义CSS规则 CherryFramework 3.
CherryFramework 3. 如何添加自定义类的短代码和分配自定义CSS规则给他们Let’s 新建一个 shortcode with 自定义类:
创建一个新的帖子/页面:

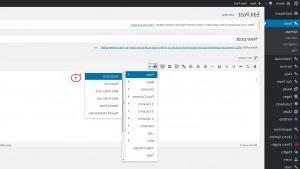
选择任何想要的 shortcode. 我们将插入 “帖子网格” shortcode 举个例子:

Adjust shortcode 满足您需求的参数. 向下滚动并定位 ‘自定义类’ box.
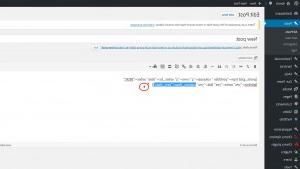
类创建自定义样式类 shortcode, e.g. ‘new_class’. Click ‘Insert’ button:

自定义类 已成功添加到您的 shortcode:

我们已经成功添加了new shortcode with 自定义类 ‘new_class’. 让我们看看怎么做 分配自定义CSS规则 对这个班级:
打开帖子/页面 shortcode 您之前创建了:

We will use FireBug plugin for Firefox browser 检查元素.
检查元件 你想编辑. 找到所需的样式类:

Add your 自定义类 在普通的之前, add/adjust 任何需要的CSS属性:

现在,这些更改将应用于 自定义类 只和不会影响普通样式类.
右键单击CSS类,选择 “复制规则声明” 选项将其复制到剪贴板:

访问你的WordPress dashboard 然后导航到 Cherry > Options > General tab.
粘贴之前复制的内容 CSS rule to the “自定义CSS” 框,然后点击 ‘Save’.

导航到您的站点前端和 refresh 查看更改的页面.
本教程到此结束. 现在您知道了如何向短代码添加自定义类并为它们分配自定义CSS规则.
请随时查看下面的详细视频教程:
CherryFramework 3. 如何添加自定义类的短代码和分配自定义CSS规则给他们













